
Typography is one of those things that’s everywhere, but most people don’t really notice it—until it’s done badly. Think about it: when you see a sign with cramped, hard-to-read text or a website with fonts that just don’t match the vibe, it’s jarring. But when typography is done right, it’s like magic. It pulls you in, guides your eyes, and makes everything feel intentional and polished.
So, how do you get good at typography? It’s not just about picking pretty fonts. It’s about understanding the rules, the tools, and the little details that make typography work. Let’s break it down.
What is Typography?
Typography is the art of arranging type to make written language legible, readable, and visually appealing. It’s not just about the letters themselves, but how they interact with each other, the space around them, and the overall design.
Think of typography as the voice of your design. The font you choose, the way you space it, and how you organise it on the page all contribute to how your message is received. A bold, chunky font screams confidence, while a delicate script whispers elegance. Typography sets the tone before anyone even reads a word.
Common Types of Fonts
Before we dive into choosing fonts, let’s get familiar with the main categories. Fonts are like personalities—they each have their own vibe. Here are the big ones:
Serif Fonts
These are the classics. They have little “feet” or strokes at the ends of their letters (think Times New Roman). Serif fonts are timeless, professional, and great for print. They’re like the tailored suit of typography.

Sans-Serif Fonts
No feet here. These fonts are clean, modern, and straightforward (think Helvetica or Arial). They’re perfect for digital designs and anything that needs to feel sleek and approachable.

Script Fonts
These mimic handwriting and range from elegant calligraphy to casual cursive. They’re great for adding a personal touch but can be tricky to use without looking over-the-top.

Display Fonts
These are the wild cards. They’re bold, quirky, and often designed for specific purposes like headlines or logos. Think of them as the statement piece of your design—use them sparingly.

Monospaced Fonts
Every letter takes up the same amount of space, like old typewriter text (Courier, for example). They’re not super versatile but can add a cool retro or techy vibe.

Choosing a Font
Picking the right font is like casting the right actor for a role. It has to fit the part. Here’s how to nail it:
Fonts to Avoid
Not all fonts are created equal. Some are overused, some are just plain bad, and others are situational. Here’s a quick list of fonts to steer clear of (unless you have a really good reason):
- Comic Sans: It’s the poster child for “unprofessional.” Unless you’re designing a kid’s birthday party invite, just don’t.
- Papyrus: It’s not 2003, and you’re not designing a poster for a local yoga retreat. There are better options.
- Curly or overly decorative fonts: These can be hard to read and often look dated.

The key is to avoid fonts that distract from your message. If someone has to squint to read it or if it feels out of place, it’s probably not the right choice.
Combining Fonts
Using more than one font in a design can add depth and interest, but it’s easy to overdo it. Here’s how to combine fonts like a pro:
- Stick to 2-3 fonts max: Any more than that, and your design can feel chaotic.
- Pair contrasting fonts: Combine a serif with a sans-serif, or a bold display font with something simple. The contrast creates balance.
- Keep it cohesive: Make sure the fonts share a similar mood or style. A sleek modern font won’t pair well with something overly decorative.

For example, pairing a bold sans-serif headline with a light serif body text creates a nice contrast while keeping things harmonious.
Other Important Terms
Typography has its own language, and understanding these terms will help you fine-tune your designs:
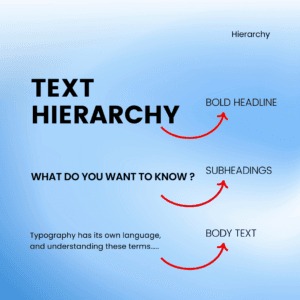
Hierarchy
Hierarchy is about guiding the reader’s eye. It’s how you show what’s most important, what’s secondary, and what’s just supporting info. You create hierarchy through size, weight, and placement.
For example, a big, bold headline grabs attention first, followed by smaller subheadings, and then the body text. Without hierarchy, everything blends together, and the reader doesn’t know where to look.

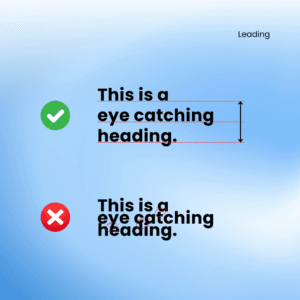
Leading
Leading (pronounced “led-ing”) is the space between lines of text. Too little leading, and the text feels cramped; too much, and it feels disconnected. The goal is to find a balance that makes the text easy to read.
A good rule of thumb is to set your leading at 120-150% of your font size. For example, if your font is 10pt, your leading should be around 12-15pt.

Tracking
Tracking is the overall spacing between letters in a word or block of text. Adjusting tracking can help you fit text into a specific space or create a certain mood.
For example, increasing tracking can make text feel airy and modern, while decreasing it can make it feel tight and urgent. Just don’t go overboard—too much tracking makes text hard to read, and too little can make it feel claustrophobic.
![]()
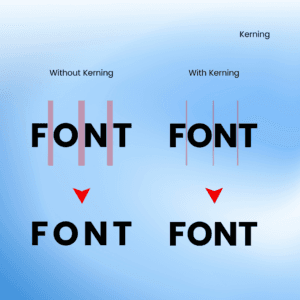
Kerning
Kerning is similar to tracking but focuses on the space between individual letters. Some letter combinations (like “AV” or “To”) can create awkward gaps, and kerning fixes that.
Good kerning is invisible—when it’s done right, you don’t notice it. But when it’s off, it sticks out like a sore thumb. Pay extra attention to kerning in logos, headlines, and anything with large text.

Putting It All Together
Mastering typography isn’t about memorising rules—it’s about developing an eye for what works. It’s about understanding how type interacts with space, how it communicates mood, and how it guides the reader.
Here’s a quick checklist to keep in mind:
- Choose fonts that match the tone of your design.
- Avoid overused or hard-to-read fonts.
- Use hierarchy to guide the reader’s eye.
- Pay attention to spacing (leading, tracking, and kerning).
- Keep it simple and intentional.
And remember, typography is as much about feeling as it is about rules. Trust your instincts, experiment, and don’t be afraid to break the rules once you understand them.
You may also like:
Graphic Design Trends for 2025: A Comprehensive Look
Essential Tips for Designing Compelling eBook Graphics
The Power of Infographics: The Way to Turn Data into Visual Stories